Содержание
Когда начинаешь заниматься веб-разработкой, не очевидно, какие средства разработки лучше использовать, потому что их много и не о каждой услышишь в повседневных разговорах со знакомыми. Мы решили собрать в статье 15 полезных инструментов для веб-разработки и рассказать о них подробнее.
Если вы начинающий веб-разработчик – этот материал для вас!
Локальное окружение разработки
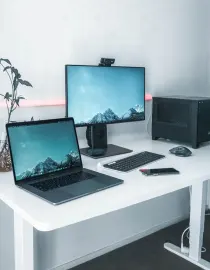
Чтобы создавать, тестировать и улучшать свои программные продукты, разработчики используют локальные среды. Локальное окружение разработки позволяет запустить веб-сервер прямо на своем ПК. Локальную среду можно собрать самому, а можно использовать готовые решения.
1. MAMP (Macintosh, Apache, MySQL и PHP)
Технологии, зашифрованные в названии, становятся доступными пользователю после установки программного решения. Инструмент бесплатный, но есть и платная профессиональная версия Windows и Mac, которая позволяет работать с безграничным количеством хостов. В профессиональной версии также можно использовать облако для работы с разных компьютеров.
У MAMP простой и понятный интерфейс, неопытный пользователь сможет без труда запустить локальную версию своего сайта просто прочитав внимательно инструкцию.
2. XAMPP
Как выбрать разработчика сайта? 5 рекомендаций
Чтобы разработать сайт или обновить его нужен профессиональный исполнитель. Где его искать и какие критерии учитывать при выборе? У нас есть для вас полезные рекомендации на этот счет.
ПодробнееXAMPP – это локальное окружение с открытым исходным кодом, одна из самых популярных сред разработки для PHP. Инструмент помогает сделать разработку удобной для пользователей. XAMPP представляет себя набор программ и состоит из веб-сервера, базы данных интерпретатора PHP, панели phpMyAdmin для управления сервером MySQL и других.
XAMPP прост в установке. Чтобы установить программное решение, нужно загрузить и запустить установщик с официального сайта. Через несколько минут после установки все будет готово для разработки.
Не хотите разбираться в средствах разработки сайтов?
Мы готовы разработать для вас сайт с нуля в кратчайшие сроки! Оставьте заявку, и наш специалист свяжется с вами для обсуждения деталей.
Оставить заявкуРедакторы кода
Вопрос «Какой редактор лучше?» – один из самых обсуждаемых в веб-кругах, поскольку программисты проводят внушительное количество времени именно в редакторах кода. На этот вопрос много разных мнений, которые разделяются на целые лагеря фанатов, поэтому выбирать лучший редактор нет смысла. Каждый продукт по-своему хорош.
Некоторые исследования указывают на то, что большинство разработчиков используют следующие редакторы кода: Visual Studio Code, Sublime Text или IntelliJ IDEA. Все эти решения можно масштабировать до полноценной интегрированной среды разработки (IDE).
3. Visual Studio Code
Это бесплатный редактор от Microsoft с открытым исходным кодом, запущеный в массовое использование в 2015 году. Согласно исследованиям, 71% веб-программистов используют его ежедневно.
VSCode сочетается с различными расширениями, благодаря чему становится гибким и удовлетворяет практически любые потребности в разработке.
Пользователь может установить линтеры и форматеры для выбранного языка. Visual Studio Code поддерживает JavaScript, Node.js и TypeScript. Но экосистема расширений позволит найти утилиты для любого языка.
Решение может интегрироваться с другими продуктами Microsoft, например, GitHub.
4. Notepad++
Notepad ++ не самый продвинутый редактор кода, но отлично подходит для работы с простыми скриптами. В кругах разработчиков этот инструмент называют «Блокнот».
Этот текстовый редактор используется по умолчанию в системе Windows
Notepad ++ дает специфические возможности для веб-разработки:
- отображение вкладок и работа в режиме нескольких окон;
- поддержка около 80 языков программирования;
- автозаполнение.
Блокнот зачастую используют, чтобы быстро сделать прототип или быстро открыть и написать код.
5. The JetBrains Suite
JetBrains – платный редактор кода, в топе самых востребованных в веб-среде. Решение надежно и предоставляет гибкие возможности для полноценной IDE для разработки. С JetBrains изрядно разработчики могут фокусироваться на написании кода, не углубляясь в настройки самой программы.
Доверьте разработку сайта профессионалам!
Чтобы не тратить время на углубление в сложные нюансы веб-разработки, обратитесь в ГЭНДАЛЬФ. Наши специалисты разработают для вас сайт в соответствии с вашими пожеланиями.
Оставить заявкуСистемы контроля версий
Системы контроля версий (VCS – version control systems) отвечают за централизованное хранение кода, документирование изменений и предоставление возможности командной разработки.
6. Git
Это наиболее популярная система контроля версий. Инструмент позволяет документировать изменения, которые вы вносите в код проекта, и сохранять его в репозиториях. Кроме того, Git – это удобный инструмент совместной разработки.
Основные команды данной VCS – это функции, состоящие из одного слова с предисловием git. Их часто используют из командной строки.
Для новичков есть руководство для по использованию Git в командной строке.
7. GitHub
GitHub – крупнейший узел для потоков данных под версионным контролем. Веб-сервис используется веб-разработчиками для совместной разработки через Git. В переводе с английского hub означает «узловая станция».
GitHub дает пользователям больше возможностей, чем просто Git. Например, в решении реализованы функции автоматического тестирования и дополнительные опции для совместной работы.
Решение считается социальной сетью для разработчиков и позволяет им свободно обмениваться информацией. На площадке можно создать свой аккаунт и размещать примеры своих сайтов, совместно работать над любыми open-source проектами. Крупные корпорации, такие как Facebook, Twitter, Google, Apple и Valve держат на GitHub свои официальные репозитории.
8. GitLab
Платформа более «изолированная» и не достаточно подходящая для проектов с открытым исходным кодом, которая больше специализируется на DevOps.
Разработчики могут использовать бесплатную версию GitLab, а могут приобрести подписку на год и получить доступ к аналитике кода и производительности.
9. Sourcetree
Это бесплатный кроссплатформенный визуальный клиент системы управления версиями Git и Mercurial.
Sourcetree позволяет выделять изменения из последнего коммита. При этом руководители групп могут просматривать список изменений, переключаться между ветвями и настраивать визуальное отображение кода с помощью графиков и информационных вкладок.
Инструменты браузера
Современные браузеры имеют функционал, который помогает анализировать внутренний код сайта. Также браузеры дают возможность адаптировать и интегрировать некоторые элементы кода сайта в других проектах.
Наиболее широкий ряд инструментов представлен в браузере Chrome.
Для использования инструментов разработки сайтов в браузере зачастую используют консоль, которая позволяет запускать JavaScript в браузере (это простой способ протестировать фрагменты кода).
Нужен сайт на «1С-Битрикс»?
Без проблем! ГЭНДАЛЬФ - золотой партнер компании «1С-Битрикс». Мы обладаем всеми компетенциями для успешной разработки сайтов под задачи любого бизнеса.
Оставить заявку10. Chrome Developer Tools
Площадка предлагает пользователям широкий ряд возможностей для диагностики:
- Во вкладке «Элементы» можно просматривать исходный код страницы
- Вкладка «Производительность» показывает сведения о загрузке страницы
- Вкладка «Безопасность» содержит полезную информацию о защищенности веб-сайта.
Также можно создавать отчеты Google Lighthouse на основе Chromium.
11. Firefox Developer Tools
Браузер Firefox все еще пользуется спросом в широких кругах. Веб-разработчики отмечали пользу инструмента инструмент Firebug, который стал лидером по части отладки в браузере, но проект закрыли. Вместо Firebug появились Firefox Developer Tools, в которой реализованы функции для просмотра исходного кода сайта. Набор функционала называется Inspector.
Фреймворки и библиотеки
Фреймворки – это крупные фрагменты написанного кода. Они помогают веб-разработчикам оперативно начать работу над своим проектом. Фреймворк можно сравнить с каркасом, который определяет структуру, задает правила и предоставляет необходимый набор инструментов для разработки.
Библиотека — это набор уже готовых функций, классов и объектов для решения задач разработки.
12. React.js
Это популярная библиотека с современным интерфейсом, максимально полезный программный продукт для тех, кто занимается фронтендом. Для создания элементов решение использует расширенный синтаксис языка JavaScript (JSX).
13. Vue.js
Еще одна платформа JavaScript для создания пользовательских интерфейсов. Решение интегрируется с другими библиотеками. Функционал основан на слоях представления. Представление – это все то, что связано с компонентом и его шаблоном (изменение реактивных свойств, изменение состояний и прочее).
В работе с Vue.js можно использовать только знания JavaScript и HTML, поэтому решение считается максимально простым в освоении.
14. Svelte.js
Программное решение поможет проверить, какие браузеры поддерживают работу разработанного вами сайта, а также убедиться в том, что все работает корректно.
В Svelte API всего около 40 функций, но этот список можно расширить своими собственными.
15. Bootstrap
Инструмент с открытым исходным кодом для веб-разработки с помощью HTML, CSS и JS. Выполненные при помощи Bootstrap веб-разработки максимально адаптированы для работы на мобильных устройствах. А в нынешних реалиях, когда пользователи просматривают веб-ресурсы в основном на смартфонах, ориентированность для мобильных устройств – один из важнейших критериев успешного веб-проекта.
Последняя версия Bootstrap поддерживает даже низкие разрешения экрана и масштабирования.
Это далеко не весь список средств разработки сайтов, но мы постарались обозначить самые известные и востребованные. По мере получения опыта каждый специалист выбирает инструменты по своему вкусу.